Alle pagina's

1
Aan de slag met Magzmaker
Introductie en overzicht

2
Quickstart
In 5 stappen aan de slag met Magzmaker

3
Edities
Editie bewerken, een nieuwe editie maken of kopiëren, editie instellingen

4
Pagina's en templates
Een nieuwe pagina maken of kopiëren, pagina opslaan als template, pagina instellingen

5
Pagina bewerken
De pagina indelen in secties en daarin content plaatsen en bewerken

6
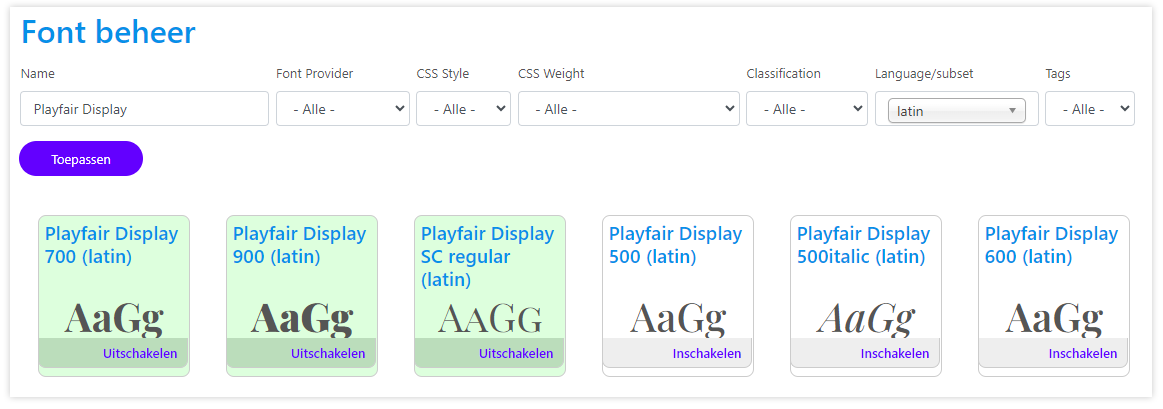
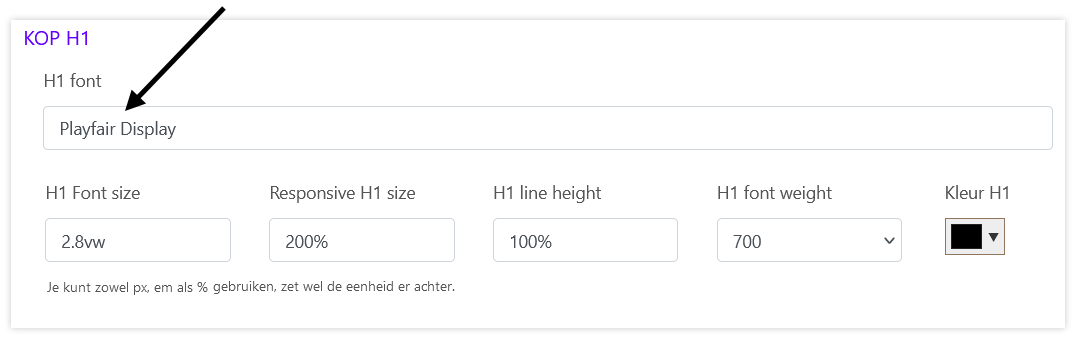
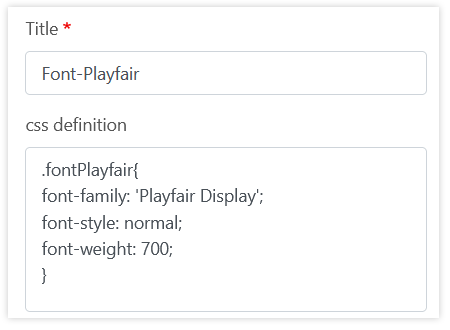
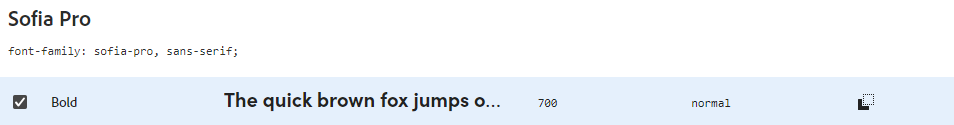
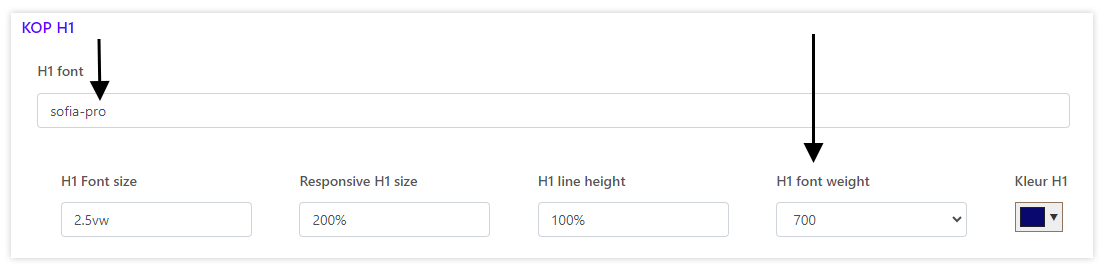
Tekst
Tekst toevoegen en bewerken, tekststijlen, fonts

7
De Media manager
Een bibliotheek met jouw foto's, video's en documenten

8
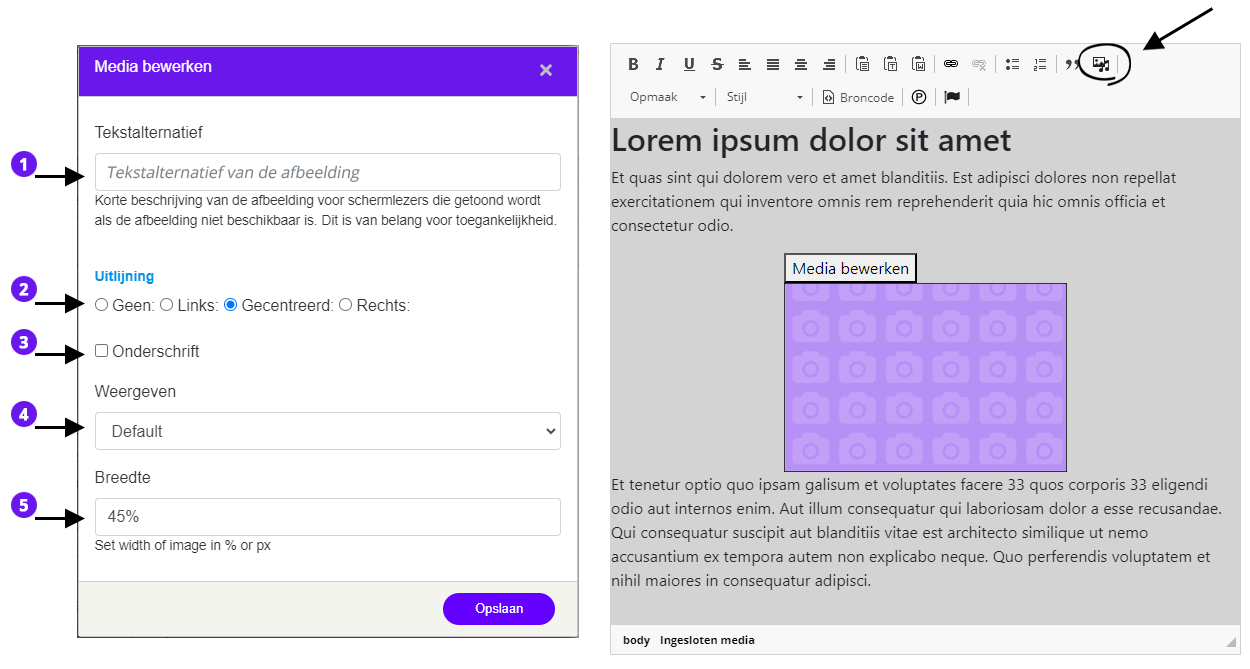
Afbeelding
Een foto toevoegen, vervangen of aanpassen

9
Video
Een video toevoegen, vervangen of aanpassen

10
Afmeting en positie
Hoe bepaal je de grote en de positie van een contentblok en hoe ziet dat eruit in responsive?

11
Achtergronden
Achtergrond foto, video en kleur voor de pagina of de sectie

12
Fotoalbums
Foto slider (foto's naast elkaar) en Masonry (Collage van foto's in rijen onder elkaar)

13
Extra info op de pagina
Verborgen content in uitvouw of overlay

14
Publiceren
Editie of pagina publiceren (en depubliceren) en de kiosk instellen

15
Tips
Handige tips, veel gestelde vragen en blogs
Overzicht alle edities
Zoeken
Je zoekt door alle Edities